2022. 4. 25. 16:41ㆍandroid/Instagram clone
Instagram clone coding을 시작했다. 인터넷에 인프런 강의로 이미 많은 사람들이 따라한 결과와 흔적이 있었다. 시간이 지나 달라지기도 했고 참고는 하지만 나는 내 나름대로 만들어보고 싶었다. 각 과정을 기록하고 어렵거나 몰랐던것 위주로 정리를 하고, 나름의 과정을 공유하여 나중에 혹시 이 글을 읽어보는 분들에게 조금이나마 미약한 실력이지만 도움이 되었으면 좋겠다. 그럼 시작해보자.
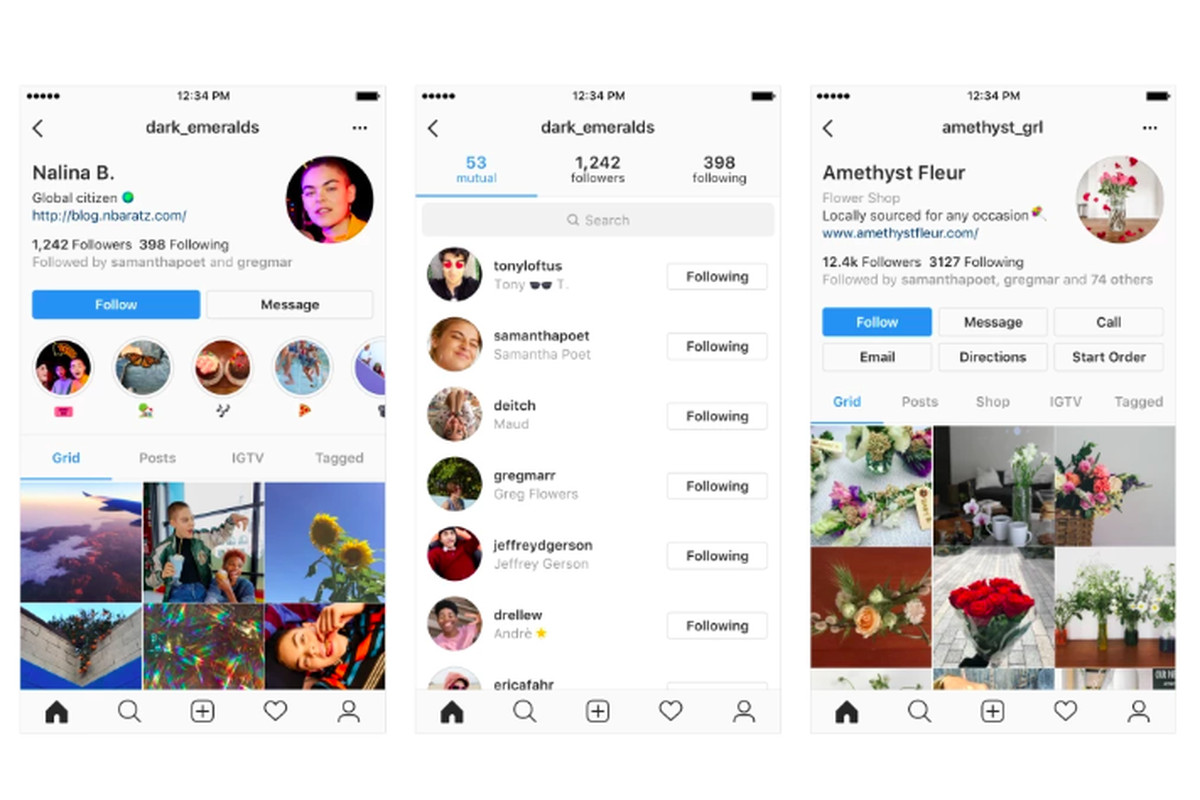
먼저, 인스타의 사진을 보자.


> Image credit : Instagram
대략적인 틀을 먼저 생각해보았다. 밑에 5개의 버튼이 있고 각 버튼을 누르면 화면이 나온다.
BottomNavigation으로 만들면 될 것 같다. 아래의 사진처럼 5개의 프래그먼트를 만들고 BottomNavigation을 Graph로 연결하여 기본틀을 만들자.
BottomNavigationView 만드는 방법 ( 간단하게 적습니다. 검색해보시면 많이 있습니다. )
1. xml에 BottomNavigation 만들기
2. Navigation 각 버튼의 item view 생성
3. Navigation에 넣을 프래그먼트 생성
4. navigation Graph 생성, 연결
5. MainActivity 에 navigation controller 연결

activity_main 코드이다
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".view.MainActivity">
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintVertical_weight="9.3"
android:id="@+id/nav_container"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/nav_bottom"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph"
/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_bottom"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintVertical_weight="0.7"
app:layout_constraintTop_toBottomOf="@+id/nav_container"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_nav_menu"/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val navHostFragment =
supportFragmentManager.findFragmentById(R.id.nav_container) as NavHostFragment
val navController = navHostFragment.navController
NavigationUI.setupWithNavController(binding.navBottom, navController)
}
}
fragmentById를 binding으로 사용하는 방법은 없을까 알아봐야겠다.
'android > Instagram clone' 카테고리의 다른 글
| android Insta app clone coding - 결과 화면 설명( 간단히 ) (0) | 2022.08.24 |
|---|---|
| android Insta app clone coding 5편 - Multi module compose navigation (멀티모듈에서 컴포트 네비게이션으로 화면전환) (0) | 2022.06.13 |
| android Insta app clone coding 4편 - 1번째 간략하게 구성방식 소개 (0) | 2022.06.13 |
| android Insta app clone coding 3편 - 다시 처음부터 (0) | 2022.06.13 |
| Instagram App clone coding(2) (0) | 2022.04.25 |